如何添加CSS_外部样式
内部样式解决了内联样式的问题,但他也有弊端,主要表现在一下两个方面:
弊端1,内部样式只能作用于一个页面,如果要实现多个页面共享一个样式,就做不到了。
弊端2,随着样式代码的不断增加,在编辑器中,要不停的上下滚动屏幕来编辑样式,很不方便。
解决这些弊端的方法就是使用外部 CSS。
外部 CSS,也叫外部样式,可以通过改变一个文件来改变整个网站的外观!
外部样式,将 CSS 代码放在一个独立的,以 .css 为后缀名的文件中,使 html 页面结构文件和 css 样式文件完全独立开来。
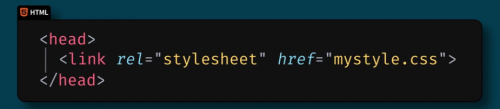
每个HTML页面都必须在 head 元素里添加 元素,link 是链接的意思。
在 元素里定义 rel 属性,rel 是 relationship 的缩写,译为关系、关联,值为 stylesheet,表示关联一个样式表。
再定义一个 href 属性,用来设置一个对外部样式表文件的引用,值为 .css 文件的路径。

我们来做个例子。
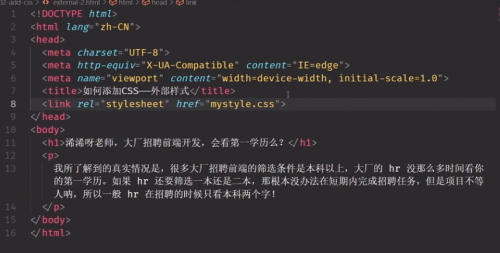
在 002-add-css 文件夹里创建一个 external-1.html 文件,构建好基础代码。添加 h1 和 p 元素,分别填入一些文本。
再创建一个 external-2.html 文件,构建好基础代码。添加 h1 和 p 元素,分别填入一些文本。
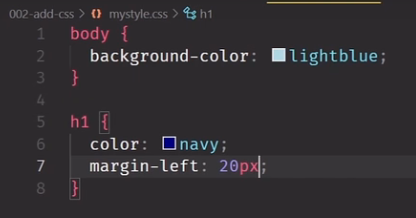
在 002-add-css 文件夹里创建一个 mystyle.css 文件,在这个文件里直接编写样式:
body,空格,花括号,回车,定义样式属性名 background-color,冒号,属性值为 lightblue,分号。
h1,空格,花括号,回车,color,navy,分号,margin-left,20px,分号。
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}


前面说到,样式表代码的编写格式很宽松,但是我们编写样式的时候还是要有一定的规范:
选择器和花括号中间用一个空格隔开;
每一条样式声明语句单独一行定义;
两组样式定义用空行来分隔。
样式文件定义好后,在 external-1.html 文件的 head 元素里输入 link,按下回车键或 tab 键,emmet 会为我们自动补全一些代码,我们只需要设置 href 属性的外部样式文件路径就好了。这里我们填入 mystyle.css。保存。
预览页面,第一个页面的样式添加好了。
在 external-2.html 文件的 head 元素里也添加一个 link 元素,设置同样的路径 mystyle.css。保存。
预览页面,第二个页面的样式也添加好了。
不难发现,在 mystyle.css 定义的一套样式,应用到了两个页面上,做到了多个页面的样式共享。
到此,行内样式、内部样式、外部样式,三种常用的在网页里添加样式的方法,我们就都讲完了。给大家布置一个作业,把三种样式的优缺点总结一下,发在评论或者弹幕上。大家加油!

猜你喜欢LIKE
Java培训问答更多>>
新Java行业疑惑解答:Java的内存管理是如何工作的?
新java script是什么?为什么要学java script
新java和大数据哪个好?未来哪个职业发展更好
新java培训班多久能学会?培训周期大概多久
新java script和java的区别有哪些?如何区分
新java script的数据类型主要有哪些?怎样学的更快
新c语言与java区别在哪里?去培训机构学哪个比较好
Java面试题库 更多>>
华为外包java面试题-Java实现单链表的逆序
Java程序员面试题
Java面试题及答案
什么是线程的上下文切换?
如何撤销已经推送(push)到远端仓库的提交(commit)信息?
你了解哪些加密算法?
- 北京校区
- 大连校区
- 广州校区
- 成都校区
- 杭州校区
- 长沙校区
- 合肥校区
- 南京校区
- 上海校区
- 深圳校区
- 武汉校区
- 郑州校区
- 西安校区
- 青岛校区
- 重庆校区
- 太原校区
- 沈阳校区
- 南昌校区
- 哈尔滨校区


















 京公网安备 11010802030320号
京公网安备 11010802030320号