网站的化妆师——CSS基础
在 HTML 的学习中,我们多次提起 CSS,早已期待在网页中应用它了,它到底有什么神奇功效呢?
CSS 就如同我们生活中的化妆师,给一张张普通的面庞,涂抹上各种化妆品,这样看起来更加的光鲜亮丽、赏心悦目,这就是 CSS 的美妆功效。
CSS 是 Cascading Style Sheets 的缩写,译为层叠样式表,是用来设计网页样式的语言。它描述了 HTML 元素在屏幕、纸张或其他媒体上的显示方式。它为我们节省了大量的工作,可以一次控制多个网页的布局,也可以通过CSS文件存储外部样式表。
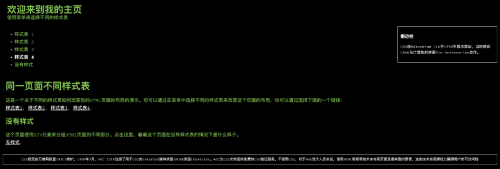
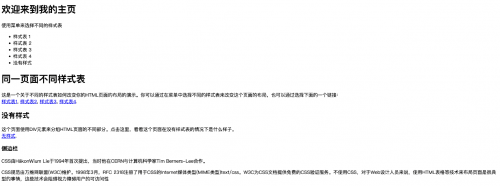
我们来看个例子,这里展示了一个有四个不同样式表的HTML页面。点击下面的 "样式表1"、"样式表2"、"样式表3"、"样式表4 "链接,可以看到不同的样式。也可以点击 "没有样式 ",这就是我们之前学过的没有添加CSS样式的 HTML基本布局了。





了解了 CSS 的作用后,你是不是迫不及待的想在网页里应用它。接下来,我们先得学习一下 CSS 的基本语法。
通常,我们把 CSS 语法也称作 CSS 规则。一个CSS规则由一个选择器和一个声明块组成。

选择器指的是你要定义样式的HTML元素。声明块包含一个或多个声明。每个声明包括一个CSS属性名称和一个值,中间用冒号隔开。多个CSS声明要用分号隔开,声明块要用大括号包裹起来。
注意,选择器和花括号之间,花括号和属性名之间,冒号前后,分号前后都可以添加任何多个空格和换行。所以大家编写样式不用太小心翼翼。但是属性名和属性值是一个整体,中间不能有空格和换行!
我们来实战一下。打开VSCode,新建一个文件夹 001-try-css,在文件夹里创建一个 syntax.html 文件,创建基本代码。定义两个 p 元素,编写一些文本。
接下来可以给 p 元素添加样式了!但问题来了,样式的代码放到哪里呢?我们先剧透一个知识点,后面我们还会详细的介绍。在 head 元素末尾,添加一个 style 元素,在这个元素内部添加样式。
定义一个选择器 p,它指向了我们要定义样式的HTML元素:
元素,并且同时指向了两个P元素。接下来编写一对花括号。
定义 color 颜色属性,值为颜色名称 red。
再定义 text-align 属性,值为 center。保存文件。
在浏览器预览前,你可以暂停一下视频,猜一下是什么效果,在弹幕里告诉我。
我们来看一下,两个 p 元素的文本都变成了红色,并且水平居中对齐了,你想对了吗?
返回编辑器,将 p 元素的 color 颜色值改为 purple,保存。
回到浏览器,刷新,段落文字变成了紫色。
在学习HTML时,你可能早就发现,每次修改页面保存,都得在浏览器上刷新一下,能否修改完代码,浏览器自动刷新呢?可以的!
我们安装一个插件就可以实现了。点击扩展按钮,搜索 Live Server,安装。
返回要预览的页面,鼠标右键,点击 Open with Live Server。
接下来我们修改一下 color 颜色值改为 blue,保存。
回到浏览器,我们看,段落文本自动变为了蓝色。
什么是 CSS,如何定义 CSS 我们就讲完了。CSS 的探险旅程才刚刚开始,大家练习一下本节的案例后,跟我进入下一关吧!

猜你喜欢LIKE
Java培训问答更多>>
新Java行业疑惑解答:Java的内存管理是如何工作的?
新java script是什么?为什么要学java script
新java和大数据哪个好?未来哪个职业发展更好
新java培训班多久能学会?培训周期大概多久
新java script和java的区别有哪些?如何区分
新java script的数据类型主要有哪些?怎样学的更快
新c语言与java区别在哪里?去培训机构学哪个比较好
Java面试题库 更多>>
华为外包java面试题-Java实现单链表的逆序
Java程序员面试题
Java面试题及答案
什么是线程的上下文切换?
如何撤销已经推送(push)到远端仓库的提交(commit)信息?
你了解哪些加密算法?
- 北京校区
- 大连校区
- 广州校区
- 成都校区
- 杭州校区
- 长沙校区
- 合肥校区
- 南京校区
- 上海校区
- 深圳校区
- 武汉校区
- 郑州校区
- 西安校区
- 青岛校区
- 重庆校区
- 太原校区
- 沈阳校区
- 南昌校区
- 哈尔滨校区


















 京公网安备 11010802030320号
京公网安备 11010802030320号