文字框与密码框
这节课,我们学习表单的 单行文本框控件:文本框和密码框。
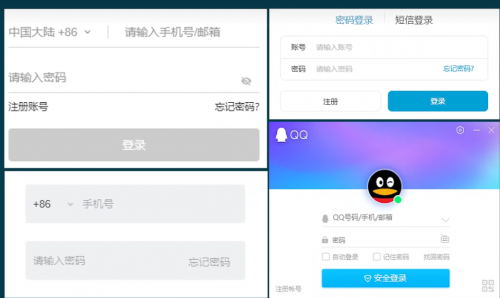
文本框和密码框在互联网的世界随处可见,例如:QQ登录页面、微信小程序访客预约界面、12306购票系统的注册页面,以及流调信息的填写页面,都使用到了文本框或密码框。

文本框,就是让用户输入文本的一个控件区域,该区域输入内容的时候,文本不会折行显示,只会横向排列,如果输入的文本**超出了**输入框默认的宽度,可以通过鼠标拖拽或键盘的右箭头按钮敲击,来查看输入的全部信息。
使用HTML如何实现这个单行文本框呢?
我们可以通过在 form 标签里,嵌入 input 标签来实现。input 就是**输入**的意思。
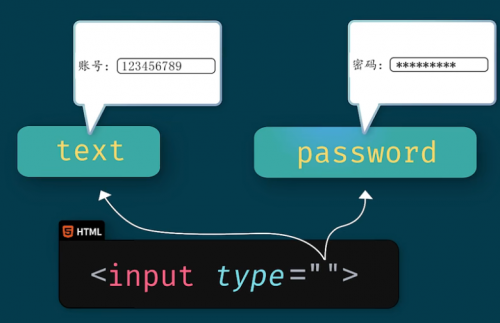
它是一个单标签:语法是:尖角号 input。光有这个标签还不够,需要给它定义一个重要的属性 type,也就是**输入控件**的类型。
单行文本框的 type 值为 text,也就是文本,其实这也是 type 属性的默认值。
密码框的 type 值为 password,意为口令。密码输入框也是单行的文本输入框,不过在用户输入的时候,内容是被屏蔽的,只显示小黑点或者小星号,这样可以防止别人窥探你的密码。

通过文本框和密码框两个控件的定义,我们可以得出一个小结论:表单中的 input 输入控件,数据采集的方式是由 type 属性的值决定的。
我们来模拟实现一个简单的登录框。用户名是普通的文本输入框,密码是密码输入框。
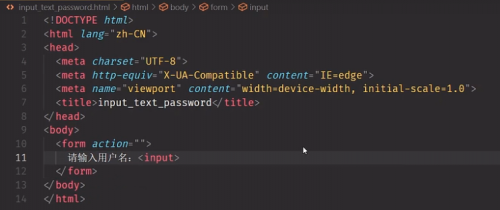
打开编辑器,新建一个 input_text_password.html 文件,自动补全基础代码,在body标签内部编写一个 form 表单标签,在 form 标签里面添加文本**请输入用户名:** (冒号读出来) ,紧接着添加一个 input 标签。保存。
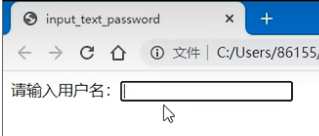
用浏览器打开页面,一个单行的文本输 入框就做好了,可以输入点内容测试一下。

你可能会问,没有定义 type 属性,怎么能有输入框呢?刚才我们讲了:input 控件的 type 属性默认值就是单行普通文本框。
返回编辑器,给 input 标签定义 type 属性,取值为 text。保存。
回到浏览器,刷新,效果和刚才的一样。

返回编辑器,在输入框结尾的位置添加 br 标签。 回车换行。再输入文本请输入密码:,紧接着再添加一个 input 标签,type 属性的值为 password。保存。
回到浏览器,刷新,输入一些内容,效果实现了。
表单中使用频率最高的两个控件,输入框和密码框就讲解完了,快来一起试试吧!

猜你喜欢LIKE
Java培训问答更多>>
新Java行业疑惑解答:Java的内存管理是如何工作的?
新java script是什么?为什么要学java script
新java和大数据哪个好?未来哪个职业发展更好
新java培训班多久能学会?培训周期大概多久
新java script和java的区别有哪些?如何区分
新java script的数据类型主要有哪些?怎样学的更快
新c语言与java区别在哪里?去培训机构学哪个比较好
Java面试题库 更多>>
华为外包java面试题-Java实现单链表的逆序
Java程序员面试题
Java面试题及答案
什么是线程的上下文切换?
如何撤销已经推送(push)到远端仓库的提交(commit)信息?
你了解哪些加密算法?
- 北京校区
- 大连校区
- 广州校区
- 成都校区
- 杭州校区
- 长沙校区
- 合肥校区
- 南京校区
- 上海校区
- 深圳校区
- 武汉校区
- 郑州校区
- 西安校区
- 青岛校区
- 重庆校区
- 太原校区
- 沈阳校区
- 南昌校区
- 哈尔滨校区


















 京公网安备 11010802030320号
京公网安备 11010802030320号