一个高级CSS面试题:在CSS中实现if-else
我的一个朋友在最近的一次面试中遇到了一个有趣的 CSS 面试问题。当我第一次看到这个问题时,我认为这是一个常见的CSS问题。然而,经过仔细研究,我发现了这个问题的有趣部分。
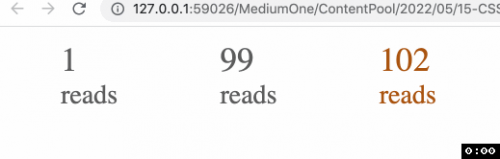
面试题:请用CSS实现如下效果:

页面上有一些数字显示文章阅读的数量。如果数字小于 100,则数字的颜色为灰色。如果数字大于或等于 100,则数字为棕色,而且这种颜色可以动态调整,而不是提前预设。

最后面试官要求用纯CSS来解决这个问题,你知道如何达到这个效果吗?
题目分析
这个问题的本质是什么?
这个问题的本质很简单,也就是说,这实际上是一个 if-else 问题。
如果我们用伪代码描述这个问题,它应该是这样的:
let color;
if (reads < 100){
color = 'gray'
} else {
color = 'brown'
}
所以现在问题变成了:我们如何在 CSS 中实现这个 if-else 逻辑?请记住,CSS 中没有 if-else 关键字之类的东西。
在 CSS 中实现 if-else
在 CSS 中实现 if-else 的逻辑是本题考查的核心技能。让我们在下面完成这个逻辑。如果你学会了这个技巧,你可以用它来实现许多强大的 CSS 效果。
首先,让我们了解一个叫做clamp的函数。
clamp() CSS 函数将一个值限制在上限和下限之间。clamp() 允许在定义的最小值和最大值之间的值范围内选择中间值。
基本语法格式:
clamp(min, var, max)
我们可以将clamp函数理解为这样的伪代码:
funciton clamp(min, var, max){
if(var <= min){
return min
}
if(var >= max){
return max
}
if(var > min && var < max){
return var
}
}
所以:
clamp(10, 13, 20) → 13
clamp(10, 2, 20) → 10
clamp(10, 30, 20) → 20
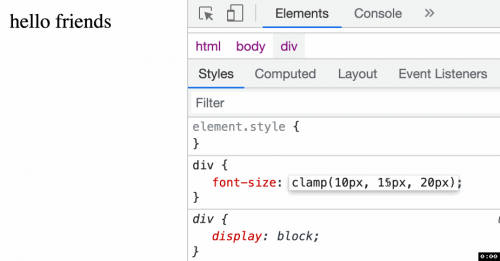
用法示例:

font-size 的值不会超过 20px,也不会低于 10px。
这是clamp的基本用法。
如果您对clamp仍有疑问,可以参考 MDN 文档。
接下来,我们在 CSS 中实现这个功能。
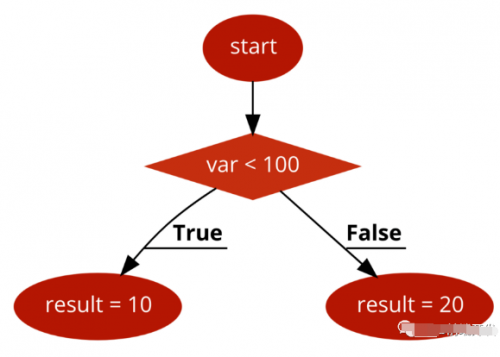
result的值根据 var 的值而变化:
当 var 的值小于 100 时,结果的值为 10;
当 var 的值大于等于 100 时,结果变为 20。
如果我们用伪代码描述这个问题,它应该是这样的:
let result;
if(var < 100){
result = 10
} else {
result = 20
}
这个要求和clamp函数类似,但又不一样。clamp可以将 var 的值限制在一个范围内,但我们现在希望结果的值是 10 或 20。
那我们怎么做?
有一个特殊的技巧:我们可以放大 var 的变化,使其值要么达到区间的上限,要么达到区间的下限。
于是:
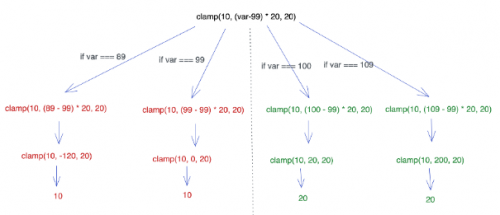
let result = clamp(10, (var-99) * 20, 20)
这会产生一个效果:
· 如果 var 的值为 99,则表达式变为:clamp(10, 0, 20), takes 10.
· 如果 var 的值为 100,则变为:clamp(10, 20, 20), takes 20.
用一张图解释:

同样,如果我们希望:
当 var 的值小于 50 时,result的值为 5。
当 var 的值大于等于 50 时,result的值为 15。
我们只需要这样写:
let result = clamp(5, (var-49) * 15, 15)
你有没有注意到:这实际上是 if-else 的效果,我们做到了。

在 CSS 中切换颜色
回到最初的面试问题。
为了让我们后面可以使用 CSS 进行变量计算,我们需要将值放在一个 CSS 变量中,所以 HTML 可以这样写:
<num style=<span data-raw-text="" "="" data-textnode-index-1655261252004="96" data-index-1655261252004="1664" class="character" style="margin: 0px; padding: 0px;">"--num:1<span data-raw-text="" "="" data-textnode-index-1655261252004="96" data-index-1655261252004="1672" class="character" style="margin: 0px; padding: 0px;">">1<span>reads</span></num>
<num style=<span data-raw-text="" "="" data-textnode-index-1655261252004="99" data-index-1655261252004="1710" class="character" style="margin: 0px; padding: 0px;">"--num:99<span data-raw-text="" "="" data-textnode-index-1655261252004="99" data-index-1655261252004="1719" class="character" style="margin: 0px; padding: 0px;">">99<span>reads</span></num>
<num style=<span data-raw-text="" "="" data-textnode-index-1655261252004="102" data-index-1655261252004="1758" class="character" style="margin: 0px; padding: 0px;">"--num:102<span data-raw-text="" "="" data-textnode-index-1655261252004="102" data-index-1655261252004="1768" class="character" style="margin: 0px; padding: 0px;">">102<span>reads</span></num>
如果我们不需要考虑 HTML 语义或 SEO 因素,这里的“数字”和“读取”都可以由伪元素生成:
<head>
<style>
num::before {
counter-reset: num var(--num);
content: counter(num);
}
num::after {
content: 'reads';
}
</style>
</head>
<body>
<div>
<num style=<span data-raw-text="" "="" data-textnode-index-1655261252004="121" data-index-1655261252004="2033" class="character" style="margin: 0px; padding: 0px;">"--num:1<span data-raw-text="" "="" data-textnode-index-1655261252004="121" data-index-1655261252004="2041" class="character" style="margin: 0px; padding: 0px;">"></num>
<num style=<span data-raw-text="" "="" data-textnode-index-1655261252004="124" data-index-1655261252004="2064" class="character" style="margin: 0px; padding: 0px;">"--num:99<span data-raw-text="" "="" data-textnode-index-1655261252004="124" data-index-1655261252004="2073" class="character" style="margin: 0px; padding: 0px;">"></num>
<num style=<span data-raw-text="" "="" data-textnode-index-1655261252004="127" data-index-1655261252004="2096" class="character" style="margin: 0px; padding: 0px;">"--num:102<span data-raw-text="" "="" data-textnode-index-1655261252004="127" data-index-1655261252004="2106" class="character" style="margin: 0px; padding: 0px;">"></num>
</div>
</body>
如果对 content 和 counter-reset 不熟悉,可以查看 MDN 文档。
· content :https://developer.mozilla.org/en-US/docs/Web/CSS/content
· counter-reset:https://developer.mozilla.org/en-US/docs/Web/CSS/counter-reset
具体的演示效果,可以通过以下地址查看:https://codepen.io/bytefishmedium/pen/VwQrGEb
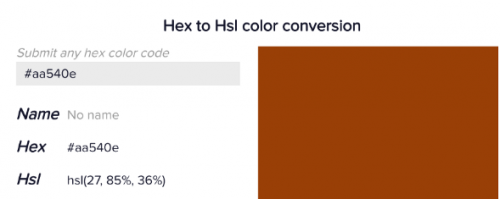
棕色为#aa540e,用HSL颜色表示为hsl(27, 50%, 36%),如下:

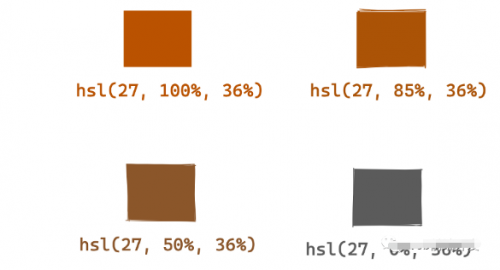
它的饱和度控制颜色的鲜艳程度。饱和度越高,颜色越鲜艳,饱和度越低,颜色越暗。当饱和度降低到0时,就变成了完全的灰色,如下:

在灰色和棕色之间切换颜色,即在 hsl(27, 85%, 36%) 和 hsl(27, 85%, 36%) 之间切换。
于是就有如下代码:
num{
--s: clamp(0%,(var(--num) - 99) * 99%,85%);/* >100 */
color: hsl(27 var(--s) 36%);
}
最终的演示:https://codepen.io/bytefishmedium/pen/WNMXabm
总结:我们通过clamp函数在CSS中实现if-else效果,最后让颜色根据变量的值进行切换。
其实原面试题还有另外一部分,简单来说就是:让颜色在多个值之间切换。仅使用 if-else 不足以满足此要求,有兴趣的话,可以留言交流学习。

猜你喜欢LIKE
相关推荐HOT
更多>>Java培训问答更多>>
新Java行业疑惑解答:Java的内存管理是如何工作的?
新java script是什么?为什么要学java script
新java和大数据哪个好?未来哪个职业发展更好
新java培训班多久能学会?培训周期大概多久
新java script和java的区别有哪些?如何区分
新java script的数据类型主要有哪些?怎样学的更快
新c语言与java区别在哪里?去培训机构学哪个比较好
Java面试题库 更多>>
华为外包java面试题-Java实现单链表的逆序
Java程序员面试题
Java面试题及答案
什么是线程的上下文切换?
如何撤销已经推送(push)到远端仓库的提交(commit)信息?
你了解哪些加密算法?
- 北京校区
- 大连校区
- 广州校区
- 成都校区
- 杭州校区
- 长沙校区
- 合肥校区
- 南京校区
- 上海校区
- 深圳校区
- 武汉校区
- 郑州校区
- 西安校区
- 青岛校区
- 重庆校区
- 太原校区
- 沈阳校区
- 南昌校区
- 哈尔滨校区


















 京公网安备 11010802030320号
京公网安备 11010802030320号