HTML布局—元素和编码示例
HTML布局是一种蓝图,用于以定义明确的方式排列网页。它易于导航,易于理解,并使用HTML标签来定制网页设计元素。对任何网站来说至关重要的是,使用正确格式的HTML布局将很容易改善网站的外观。此外,由于HTML布局在默认情况下通常是响应性的,因此它们也会针对移动设备进行适当的格式化。参加Web前端培训可以让你学习最新HTML 技术,学有所成之后,你的就业选择也是很多的,不仅仅只是做网站。
什么是HTML布局?
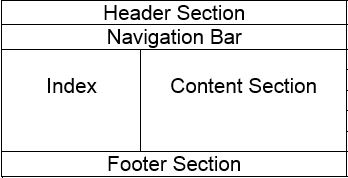
页面布局定义了网站的外观。HTML布局是一种帮助用户轻松浏览网页的结构。这是一种使用简单的HTML标签设计网页的方法。
HTML布局元素
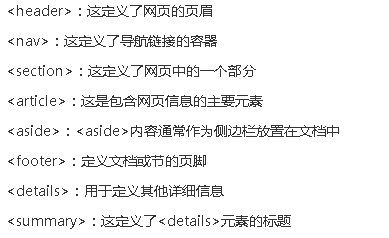
HTML包含定义网页结构的不同元素:


Web前端培训中也有很多关于HTML 5的课程供你学习,你熟悉的知识和技能越多,对你在工作上的帮助也就越大。
HTML布局编码示例
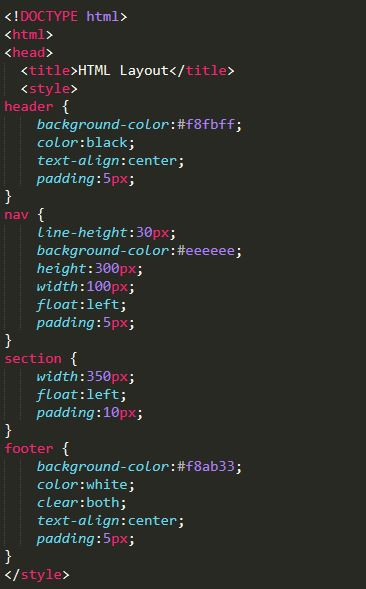
让我们用一个例子来理解HTML网页的布局。


这将产生以下结果:


猜你喜欢LIKE
相关推荐HOT
更多>>Java培训问答更多>>
新Java行业疑惑解答:Java的内存管理是如何工作的?
新java script是什么?为什么要学java script
新java和大数据哪个好?未来哪个职业发展更好
新java培训班多久能学会?培训周期大概多久
新java script和java的区别有哪些?如何区分
新java script的数据类型主要有哪些?怎样学的更快
新c语言与java区别在哪里?去培训机构学哪个比较好
Java面试题库 更多>>
华为外包java面试题-Java实现单链表的逆序
Java程序员面试题
Java面试题及答案
什么是线程的上下文切换?
如何撤销已经推送(push)到远端仓库的提交(commit)信息?
你了解哪些加密算法?
- 北京校区
- 大连校区
- 广州校区
- 成都校区
- 杭州校区
- 长沙校区
- 合肥校区
- 南京校区
- 上海校区
- 深圳校区
- 武汉校区
- 郑州校区
- 西安校区
- 青岛校区
- 重庆校区
- 太原校区
- 沈阳校区
- 南昌校区
- 哈尔滨校区


















 京公网安备 11010802030320号
京公网安备 11010802030320号