线条、多边型和多线条
先来学习绘制线条。
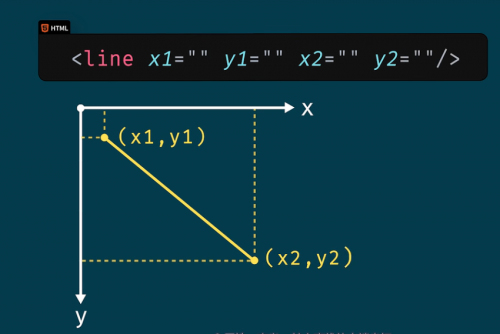
绘制线条使用 line 标签,line 是线的意思,引申为线条。它是一个单标签,基本语法为:尖角号 line,斜线尖角号。
它有几个重要的属性:
x1 属性,定义 x 轴上直线的起点坐标。
y1 属性,定义 y 轴上直线的起点坐标。
x2 属性,定义 x 轴上直线的末端坐标。
y2 属性,定义 y 轴上直线的末端坐标。
你可能会问,坐标的起点在哪里呢?实际上,SVG所有图形绘制,坐标的起点都在画布的左上角,从起点开始,向右看做 x 轴,向下看做 y 轴。我们称这个坐标系为屏幕坐标系,和我们熟知的数学坐标系区别是,y 轴相反的。

打开编辑器,新建一个 line_polygon_polyline.html 文件,补全基础代码,在 body 里添加一个 svg 标签,定义属性 width 等于 500,height 等于 210。
在 svg 里添加 line 标签,定义属性 x1 等于 0,y1 等于 0,x2 等于 200,y2 等于 200,stroke 等于 red,stroke-width 等于 2。保存文件。
在浏览器中预览,一条线就绘制好了。
接下来,我们学习绘制多边形。
绘制多边形使用 polygon 标签,polygon ['pɑːlɪɡɑːn] 就是多边形的意思。这个单词来自于希腊语:poly 含义为 "许多",gon 含义为 "角度"。
它是一个单标签,基本语法为:尖角号 polygon,斜线尖角号。
它用于创建一个至少包含三个边的图形。多边形是由直线组成的,形状是 "封闭的",所有的线都连接起来。
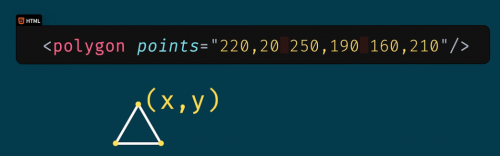
它有一个重要的属性:points,就是多个点的意思。
points 属性定义了多边形每个角的 x 和 y 的坐标。它的值要至少三对坐标,每一对坐标的x和y用逗号隔开,坐标之间用空格隔开。

这里,我们可以这样理解:拿起一直笔,从第一个坐标点开始,按照坐标定义的顺序,将各个坐标点连接起来,最后要回到起始点,这些线条就围起来了一个多边形。
回到编辑器,在上个svg结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 500,height 等于 210。
在 svg 里面添加一个 polygon 标签,属性 points 的值为 "220,20 250,190 160,210" (逗号和空格要读出来), fill 等于 lime,stroke 等于 purple,stroke-width 等于 1。保存。
回到浏览器,刷新,一个三角形绘制好了。我们模拟一下绘制过程。(这里有演示动画,录音时,正常语速读完即可)
咱们再绘制一个四边形。
返回编辑器,在上个svg结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 500,height 等于 250。
在 svg 里面添加一个 polygon 标签,属性 points 的值为 "220,10 300,210 170,250 123,234" (逗号和空格要读出来), fill 等于 lime,stroke 等于 purple,stroke-width 等于 1。保存。
回到浏览器,刷新,一个四边形绘制好了。我们模拟一下绘制过程。(这里有演示动画,录音时,正常语速读完即可)
增加点难度,我们来绘制一个五角星。
返回编辑器,在上个svg结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 500,height 等于 210。
在 svg 里面添加一个 polygon 标签,属性 points 的值为 "100,10 40,198 190,78 10,78 160,198" (逗号和空格要读出来), fill 等于 lime,stroke 等于 purple,stroke-width 等于 5。保存。
回到浏览器,刷新,一个五角星就绘制好了。我们再来模拟一下绘制过程。(这里有演示动画,录音时,正常语速读完即可)
最后,我们学习绘制多线条。
绘制多线条使用 polyline 标签,它是一个单标签,基本语法为:尖角号 polyline,斜线尖角号。
它可以创建任何只由直线组成的形状,一般是把几个点上连接起来,不要求封闭。
它也有一个重要的属性 points,定义绘制折线所需的点,也就是两个以上的 x和y 的坐标对。
回到编辑器,在上个svg结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 500,height 等于 200。
在 svg 里面添加一个 polyline 标签,属性 points 的值为 "20,20 40,25 60,40 80,120 120,140 200,180" (逗号和空格要读出来), stroke 等于 black,stroke-width 等于 3,fill 的值为 none。none 是 fill 属性的一个特殊值,表示不填充任何颜色。保存。
回到浏览器,刷新,由四个线段组成的一条折线就绘制好了。我们模拟一下绘制过程。(这里有演示动画,录音时,正常语速读完即可)
我们再绘制一个楼梯的剖面图。
回到编辑器,在上个svg结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 500,height 等于 180。
在 svg 里面添加一个 polyline 标签,属性 points 的值为 "0,40 40,40 40,80 80,80 80,120 120,120 120,160" (逗号和空格要读出来), fill 等于 none,stroke 等于 red,stroke-width 等于 4。保存。
回到浏览器,刷新,楼梯剖面图就绘制好了。我们模拟一下绘制过程。(这里有演示动画,录音时,正常语速读完即可)
关于SVG绘制线条、多边型、多线条,我们就讲完了。大家发挥自己的想象力,绘制出美妙的线条吧。

猜你喜欢LIKE
Java培训问答更多>>
新Java行业疑惑解答:Java的内存管理是如何工作的?
新java script是什么?为什么要学java script
新java和大数据哪个好?未来哪个职业发展更好
新java培训班多久能学会?培训周期大概多久
新java script和java的区别有哪些?如何区分
新java script的数据类型主要有哪些?怎样学的更快
新c语言与java区别在哪里?去培训机构学哪个比较好
Java面试题库 更多>>
华为外包java面试题-Java实现单链表的逆序
Java程序员面试题
Java面试题及答案
什么是线程的上下文切换?
如何撤销已经推送(push)到远端仓库的提交(commit)信息?
你了解哪些加密算法?
- 北京校区
- 大连校区
- 广州校区
- 成都校区
- 杭州校区
- 长沙校区
- 合肥校区
- 南京校区
- 上海校区
- 深圳校区
- 武汉校区
- 郑州校区
- 西安校区
- 青岛校区
- 重庆校区
- 太原校区
- 沈阳校区
- 南昌校区
- 哈尔滨校区


















 京公网安备 11010802030320号
京公网安备 11010802030320号