选择文件
这节课,我们学习 input 控件中的文件选择功能
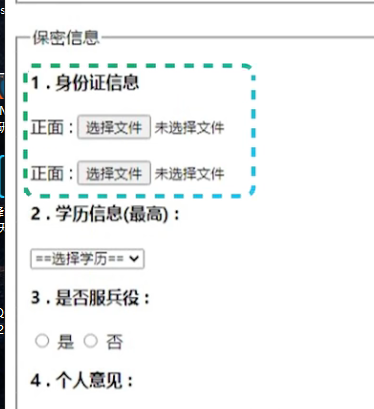
表单中的文件上传与我们的生活息息相关,例如:研究生报名考试系统中,上传证件照片的界面。点击浏览按钮 ,会有对应的弹窗 ,提示让我们选择电脑中的证件照片进行上传。
例如:在返乡流调信息表中,流调信息需要我们上传身份证件信息。 "用户咨询反馈" 表单中,需要上传的附件等等,都使用到了文件选择的控件。这些文件选择的控件,在不同浏览器和设备中显示的效果可能不一致,但都可以实现文件选择的功能。

文件选择控件,主要作用就是用来选择本地的某些文件。
实现这个功能的语法结构为:在 input 输入控件上定义 type 属性,赋值为 file。file 就是文件的意思。
打开编辑器,新建一个 input_file.html 文件,自动补全基础代码,在body里添加 form 标签,在 form 里填写 "附件:" ,在文本后面添加一个 input 标签,type 属性值为 file。保存。
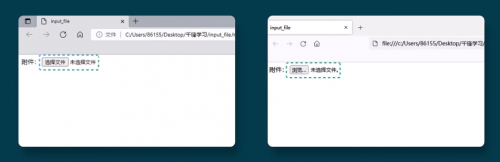
在默认浏览器中打开页面,一个选择文件的控件就显示出来。点击选择文件按钮,会出现一个弹窗,选择想要上传的文件,单击选中,点击弹窗上面的打开按钮。文件的名字就显示在按钮区域的后面了。
需要注意的是,这是一个选择文件的控件,还不能实现文件的真正上传,后面我们会介绍如何上传文件。
在IE中打开页面,。。
在火狐中打开页面,。。。

大家注意到了,同为文件选择控件,不同的浏览器实现的效果是不一样的,但都可以实现文件选择的功能。
文件选择控件我们就介绍到这里,大家动手试试吧。

猜你喜欢LIKE
Java培训问答更多>>
新Java行业疑惑解答:Java的内存管理是如何工作的?
新java script是什么?为什么要学java script
新java和大数据哪个好?未来哪个职业发展更好
新java培训班多久能学会?培训周期大概多久
新java script和java的区别有哪些?如何区分
新java script的数据类型主要有哪些?怎样学的更快
新c语言与java区别在哪里?去培训机构学哪个比较好
Java面试题库 更多>>
华为外包java面试题-Java实现单链表的逆序
Java程序员面试题
Java面试题及答案
什么是线程的上下文切换?
如何撤销已经推送(push)到远端仓库的提交(commit)信息?
你了解哪些加密算法?
- 北京校区
- 大连校区
- 广州校区
- 成都校区
- 杭州校区
- 长沙校区
- 合肥校区
- 南京校区
- 上海校区
- 深圳校区
- 武汉校区
- 郑州校区
- 西安校区
- 青岛校区
- 重庆校区
- 太原校区
- 沈阳校区
- 南昌校区
- 哈尔滨校区


















 京公网安备 11010802030320号
京公网安备 11010802030320号