颜色值与长度单位
这节课,我们讲解网页中元素的**颜色值和长度单位**的表示方法。
先来学习颜色值的表示方法。
颜色是结合红、绿、蓝三色光来显示的,在网页中表示颜色的方式有很多——比如颜色名称、十六进制值、RGB值等等。
颜色名称是指使用表示颜色的英文单词来定义颜色值。
网页中支持140个标准的颜色名称。比如 Red 红色、Green 绿色、blue 蓝色、AliceBlue 琥珀蓝、BlueViolet 蓝紫色、Tomato 番茄色、WhiteSmoke 白烟色等等。想了解更多颜色名称可以用微信扫描这个二维码:

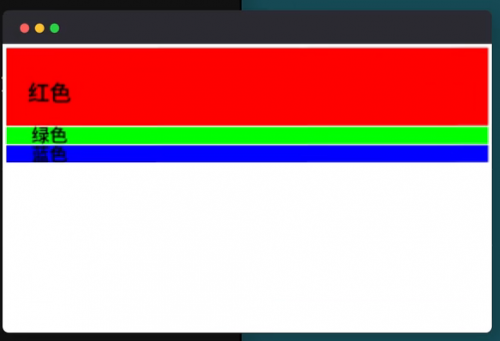
这是一个HTML片段,给 table 的三个行都定义了 bgcolor属性,值分别为 red、green、blue。在浏览器中显示了红、绿、蓝三种颜色。
注意,颜色名称必须使用这140个标准的英文名称,中文的汉字是不能作为颜色值的。
十六进制颜色值是指使用 #RRGGBB 的形式来定义颜色值。
什么是十六进制,乍一看不是很好理解,其实很简单。你一定了解十进制,用数字 0-9 表示,逢10进一。
十六进制,用数字0-9和字母A-F来表示,其中 A~F 表示10~15,逢 16 进一
举个例子,比如表示18个数,十进制就是 18 ,十六进制就是 12 。表示31个数,十进制就是31 ,十六进制就是1F。
十六进制颜色值 #RRGGBB RR GG BB 都是两位的十六进制数,取值介于00和FF之间,分别用来指定红色、绿色、蓝色的色彩强度。
例如 #0000FF 被显示为蓝色,因为蓝色成分被设置为最高值 FF,其他成分都被设置为00了。 想要组合更多的十六进制颜色,你可以用微信扫描这个二维码:

还是这个HTML片段,table 三行背景色的值分别为#ff0000 、#00ff00、#0000ff。在浏览器中也显示了红、绿、蓝三种颜色。
提示一下:初学时,表示十六进制值颜色值的井号不要丢掉,字母全部小写。所有浏览器都支持十六进制颜色值
RGB颜色值是指使用 rgb( RED, GREEN, BLUE ) (读作:r g b 括号 red green blue) 的形式来定义颜色值。
每个参数都将颜色的强度定义为0到255之间的整数,中间用逗号分隔。
例如,rgb(0,0,255) 将被渲染成蓝色。因为蓝色参数被设置为最高值255,而其他参数被设置为0。要想定义各种rgb颜色值,可以用微信扫描这个二维码:

仍旧是这个HTML片段,table 三行背景色的值分别为 rgb(255,0,0) 、rgb(0,255,0)、rgb(0,0,255) 。在浏览器中同样显示了红、绿、蓝三种颜色。

这里的rgb也不区分大小写,括号里的数字和逗号前后可以有空格,所有浏览器都支持RGB颜色值。
接下来学习长度单位的表示方法。
在元素上面定义的某些属性,比如 width、height,他们的值就需要定义一个长度,长度是一个数字,后面可以紧跟一个长度单位比如10px 50%等。
有两种类型的长度单位:绝对长度单位和相对长度单位。
绝对长度单位是固定的,用这些单位表示的长度都会显示为设置的尺寸,比如厘米(cm) 、毫米(mm) 、英寸(in) 、px(pixel) 。
其中 px 表示像素,是最常用的长度单位。对于低分辨率的设备,1px就是显示器的一个设备像素。
对于高分辨率的屏幕,1px意味着多个设备像素,这个我们在制作手机端页面时再详细介绍。
举个例子,这是一个HTML片段,给 table 的第一行第一个单元格定义了 width 和 height 属性 ,宽度和高度都设置为 **100px**。这个单元格在浏览器中,横向和纵向,都被100个屏幕的设备像素点渲染。这个单位可以省略,浏览器默认会使用px来渲染。


相对长度单位,是指相对于一个长度计算出来的长度,一般用来**适配不同的设备**。比如 % (读作百分比) ,它是相对于父元素的长度,根据设置的百分比计算出来的**新值**,
举个例子,这是一个HTML片段,将 table 的 width 属性值设置为 100%,这个表格的父元素是 body,此时表格在浏览器中就横向铺满了整个窗口。
关于颜色值和长度单位,就先讲这么多,将来学习CSS时,还会更详细的研究他们。

猜你喜欢LIKE
Java培训问答更多>>
新Java行业疑惑解答:Java的内存管理是如何工作的?
新java script是什么?为什么要学java script
新java和大数据哪个好?未来哪个职业发展更好
新java培训班多久能学会?培训周期大概多久
新java script和java的区别有哪些?如何区分
新java script的数据类型主要有哪些?怎样学的更快
新c语言与java区别在哪里?去培训机构学哪个比较好
Java面试题库 更多>>
华为外包java面试题-Java实现单链表的逆序
Java程序员面试题
Java面试题及答案
什么是线程的上下文切换?
如何撤销已经推送(push)到远端仓库的提交(commit)信息?
你了解哪些加密算法?
- 北京校区
- 大连校区
- 广州校区
- 成都校区
- 杭州校区
- 长沙校区
- 合肥校区
- 南京校区
- 上海校区
- 深圳校区
- 武汉校区
- 郑州校区
- 西安校区
- 青岛校区
- 重庆校区
- 太原校区
- 沈阳校区
- 南昌校区
- 哈尔滨校区


















 京公网安备 11010802030320号
京公网安备 11010802030320号